Cara Mudah Membuta Menu Navigasi Responsive (mobile friendly) Dengan HTML,CSS,Dan jQuery
Navigasi menu responsive
Halo semuanya, pada kesempatan kali ini saya akan membuat sebuah tutorial tentang cara membuat navigasi menu responsive denga css, html dan jquery.Apa itu navigasi menu ?, navigasi menu adalah sekumpulan link yang berisikan aftar menu atau kategori yang dibahas dalam sebuah blog atau web untuk memudahkan para pengunjung mengakses daftar menu yang merekabutuhkan.
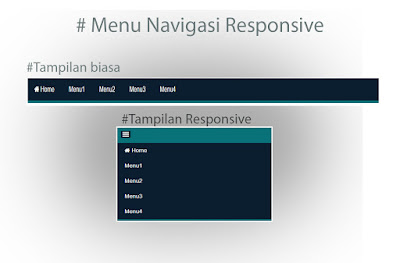
Untuk lebih jelasnya gambaran demo menu navigasinya bisa anda lihat sediri di bawah ini.
 |
| Demo menu navigas responsive. |
Di bawah ini adalah demo tampilan navigasi menu responsive yang telah saya buat sebelumnya
 |
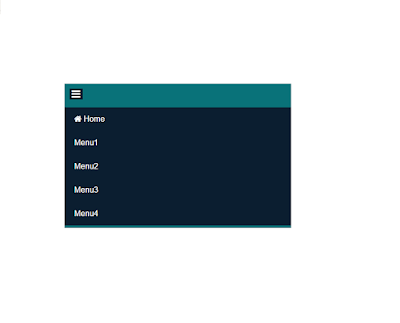
| Tampilan saat responsive. |
Pada demo di atas saya menggunakan HTML,CSS,dan jQuery untuk membuatnya,oke
berikut ini adalah sintak code yang akan kita pelajari.
Pertamatama:
- Anda harus membuat struktur dasar HTMLsebelumnya
- Buatlah file baru dengan nama index.html .
Jika sudah, silakan sisipkan kode berikut unutk mengaksess library javascript dan letakkan di atas tag </body>.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
Atau download langsung kodenya di situs resminya https://jquery.com/. setelah anda mendownloadnya, kemudian extract dan letakan di folder tempat anda menyimpan file index.html dan unuk menghubungkan scriptnya menggunakan kode di bawah ini.
<script src="versiSekarang.min.js" type="text/javascript"></script>
Setelah itu masukkan kode html dibawah ini dan paste di bawah kode <body> (tergantung selera anda)
<div class="container">
<div class="nav">
<div class="tombol" id="tombol">
<span>
<i class="fa fa-navicon"></i>
</span>
</div>
<div class="menu">
<ul>
<li><a href=""><i class="fa fa-home"></i> Home</a></li>
<li><a href="">Menu1</a></li>
<li><a href="">Menu2</a></li>
<li><a href="">Menu3</a></li>
<li><a href="">Menu4</a></li>
</ul>
</div>
</div>
</div>
setelah itu buat file baru dengan nama style.css dan masukkan kode di bawah ini.
*{font-family:arial;list-style-type:none;box-sizing:border-box;}
.container{margin-top:10%;}
.nav{
width:80%;
min-height:20px;
background:#0B1E30;
margin:0px auto;
position:relative;
overflow:hidden;
border-bottom:5px solid #097279;
}
.tombol{
padding:10px;
color:#fff;
display:none;
cursor:pointer;
font-size:20px;
box-shadow:0 0 5px #fff !important;
border-bottom:5px solid #097279;
background:#097279;
}
.tombol > span{
background:#0B1E30;
padding:0 5px 0 5px;
}
.menu{
float:left;
width:100%;
background:#0B1E30;
}
.menu > ul{
display:block;
padding:0;
margin:0;
list-style-type:none;
}
.menu > ul > li{
display:inline-block;
}
.menu > ul > li > a{
display:block;
color:#fff;
text-decoration:none;
padding:15px 20px;
}
.menu > ul > li > a:hover{
background:#097279;
color:#fff;
}
.show-menu{
display:block;
}
@media (max-width:600px){
.tombol{
display:block;
}
.menu{
display:none;
}
.menu > ul > li{
display:block;
}
}
jangan lupa untuk menghubungkan file index.html dengan file style.css ya..
kemudian massukan kode di bawah ini tepat di atas sintak </body>
<script type="text/javascript">
$(document).ready(function(){
$('#tombol').click(function() {
$('.menu').toggleClass('show-menu').slideToggle(500);
});
});
</script>
jika sudah selesai simpan pekerjaan anda dan coba lihat hsilnya di browser anda. Sekian tutorial cara membuat menu navigasi responsive,navigasi responsive simple,navigasi menu mobile friendly dari saya dan mohon maaf apabila ada kata saya yang salah atau kurang dipahami dalam penyampaian artikel ini. jika ada prtanyyan silahkan berkomentar di bawah ini.
Download hasil jdi:
Download (coming soon).



No comments: