Cara Membuat Menu Dropdown Sederhana Dengan CSS
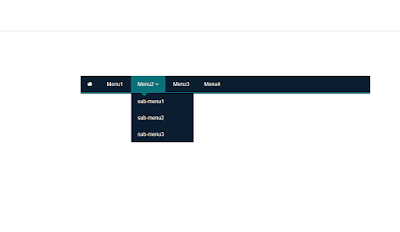
Menu Dropdown sederhana
Pada artikel kali ini saya akan membuat tutorial cara membuat menu dropdown dengan html dan css3 keren + Reponsive tanpa menggunakan javascript/jquery, menu dropdown ini biasanya terdapat bagian menu navigasi blog atau website yang diguakan unutk menampung link menuju halaman lain di blog atau wensite. |
| Demo Menu Dropdown |
Gambar di atas adalah Demo hasil tentang Cara Membuat Menu Dropdown Sederhana Dengan CSS.
Langsung saja kita lihat cara buat Menu dropdown nya di bawah ini
Pertamatama
- Silahkan download dulu font awesome, font ini nantinya digunakan untuk memanggil icon kecil yang terdapat di dalam menu navigasi dan dropdown nantinya.
- Buatlah file Html baru dengan nama index.html
kemudian copy kode di bawah ini dap paste di text editor anda.
<code class="html">
<div class="container">
<div class="nav">
<div class="menu" id="menu">
<ul>
<li><a href="#link-kamu"><i class="fa fa-home"></i></a></li>
<li><a href="#link-kamu">Menu1</a></li>
<li><a href="#link-kamu">Menu2 <i class="fa fa-angle-down"></i></a>
<ul>
<li><a href="#link-kamu">sub-menu1</a></li>
<li><a href="#link-kamu">sub-menu2</a></li>
<li><a href="#link-kamu">sub-menu3</a></li>
</ul>
</li>
<li><a href="#link-kamu">Menu3</a></li>
<li><a href="#link-kamu">Menu4</a></li>
</ul>
</div>
</div>
</div>
Penting :
Buatlah kode html dasarnya dulu sebelum memasukkan kode di atas.
Kedua :
- Buatlah file baru dengan nama style.css kemudian copy kode di bawah ini.
*{font-family:arial;list-style-type:none;
}.container{margin-top:10%;}
.nav{
width:65%;
min-height:30px;
background:#0B1E30;
margin:0px auto;
border-bottom:5px solid #097279;
overflow:hidden;}
.menu{background:#0B1E30;}
.menu > ul{display:block;padding:0;margin:0;
}.menu > ul > li{display:inline-block;
}.menu > ul > li > a{
display:block;
color:#fff;
text-decoration:none;
padding:15px 20px;
margin:0;
}
.menu > ul > li a:hover,.menu > ul > li > ul > li a:hover{
background:#097279;
color:#fff;
}
.menu > ul > li > ul{
display:none;
background:#0B1E30;
min-height:150px;
position:absolute;
padding:0;
margin-top:2px;
}
/* untuk membuat icon segtiga kecil */
.menu > ul > li > ul:before{
width:0;
height:0;
border-style:solid;
border-width:10px;
content:"";
border-color:#097279 transparent transparent transparent;
position:absolute;
top:0px;
left:30px;
z-index:2;
}
.menu > ul > li:hover > ul{display:block;}
.menu > ul > li > ul > li{display:block;}
.menu > ul > li > ul > li > a{
min-width:150px;
display:block;
color:#fff;
text-decoration:none;
padding:15px 20px;
margin:0;
}
.active-link{background:#097279;color:#fff;}
@media (max-width:600px){
.nav {width:100%;}
.tombol ul{display:block;}
.menu{position:relative;min-width:200px;display:block;}
.menu ul li{display:block;}
}
Jika sudah selesai jangan lupa untuk menghubungkan kedua file di atsa dan di save, lalu coba buka file index.html di browser kamu dan lihatlah hasilnya.
Sekian tutorial tentang cara membuat menu dropdown, dropdown menu keren simple dropdown css dan html keren dari saya, semoga ilmu yang saya berikan ini bermanfaat bagi orang banyak, dan apabila ada salah penyampaian kode di atas silakan mohon berkommentar di bawah ini.
Bagi yang ingin Mendownload hasil di atas silakan klik link di bawah ini
Download





No comments: